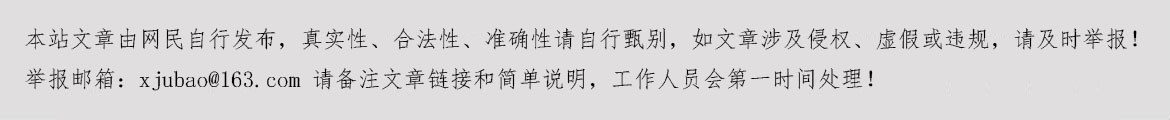
超级玛丽菜单模块设计,switch使用,最终样式

超级玛丽菜单模块设计,动态效果

本文相应视频教程
源码分享
加载资源函数
#include
#include
#include
IMAGE beginImg;
IMAGE menuBackground;
IMAGE menuBlack;
IMAGE gameOver;
IMAGE beginGame;
int width;
int height;
int countMenu = 1;
void loadResourse()
{
loadimage(&beginImg, "beginImg.jpg");
width = beginImg.getwidth();
height = beginImg.getheight();
loadimage(&menuBackground, "menubackgroud.jpg",30,30);
loadimage(&menuBlack, "menuBlack.jpg",30, 30);
loadimage(&gameOver, "gameOver.jpg", width, height);
loadimage(&beginGame, "beginGameImg.jpg", width, height);
}
初始化界面
void gameBeginUI()
{
putimage(0, 0, &beginImg);
//测试位置
putimage(170, 270, &menuBlack, SRCAND);
putimage(170, 270, &menuBackground, SRCPAINT);
//putimage(170, 312, &menuBlack, SRCAND);
//putimage(170, 312, &menuBackground, SRCPAINT);
}
用户选择
void userChoice()
{
////方向键:上:72 下:80 左:75 右:77
int choice = _getch();
switch (choice)
{
//上
case 72:
case 80:
if (countMenu == 1)
{
putimage(0, 0, &beginImg);
putimage(170, 312, &menuBlack, SRCAND);
putimage(170, 312, &menuBackground, SRCPAINT);
countMenu = 2;
}
else
{
putimage(0, 0, &beginImg);
putimage(170, 270, &menuBlack, SRCAND);
putimage(170, 270, &menuBackground, SRCPAINT);
countMenu = 1;
}
break;
case 13:
if (countMenu == 1)
{
putimage(0, 0, &beginGame);
Sleep(3000);
exit(0);

}
else
{
putimage(0, 0, &gameOver);
Sleep(3000);
exit(0);

}
break;
}
}
主函数
int main()
{
loadResourse();
initgraph(width, height);
gameBeginUI();
while (1)
{
userChoice();
}
getchar();
源码 资源closegraph();
return 0;
}
好了今天的分享就到这里结束了,谢谢大家。